Actionbar のサンプル見て、コンテンツ部分に Webview はめればタブブラウザになるじゃんと思ってやってみた。
プロジェクトを作成する時に Navigation Type で Tabs + Swipe を選択すると Swipe でタブ移動のできる、タブ型のUIのひな形が作成された状態になってます。
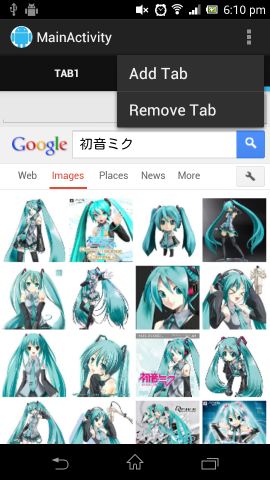
ひな形にあった DummyFlagment 部分を Webview に変更し、タブの追加削除機能を追加しています。バグとかなんとかいろいろ無視しています。とりあえずなので...。
以下 MainActivity.java
package jp.loumo.testbrowser2;
//import文は省略
public class MainActivity extends FragmentActivity implements ActionBar.TabListener {
SectionsPagerAdapter mSectionsPagerAdapter;
ViewPager mViewPager;
int mTabNum;
ActionBar mActionBar;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSectionsPagerAdapter = new SectionsPagerAdapter(getSupportFragmentManager());
mActionBar = getActionBar();
mActionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
mViewPager = (ViewPager) findViewById(R.id.pager);
mViewPager.setAdapter(mSectionsPagerAdapter);
mViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener() {
@Override
public void onPageSelected(int position) {
mActionBar.setSelectedNavigationItem(position);
Log.d("getPosition", String.valueOf(mActionBar.getSelectedTab().getPosition()));
}
});
mTabNum=1;
mActionBar.addTab(mActionBar.newTab().setText("tab"+mTabNum).setTabListener(this));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menu_addTab:
mTabNum++;
mActionBar.addTab(mActionBar.newTab().setText("tab"+mTabNum).setTabListener(this));
return true;
case R.id.menu_removeTab:
mActionBar.removeTabAt(mActionBar.getSelectedTab().getPosition());
return true;
}
return false;
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
mViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction fragmentTransaction) {
}
public class SectionsPagerAdapter extends FragmentPagerAdapter {
public SectionsPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
Fragment fragment = new WebviewSectionFragment();
Bundle args = new Bundle();
args.putInt(WebviewSectionFragment.ARG_SECTION_NUMBER, i + 1);
fragment.setArguments(args);
return fragment;
}
@Override
public int getCount() {
return 3;
}
}
public static class WebviewSectionFragment extends Fragment {
public WebviewSectionFragment() {
}
public static final String ARG_SECTION_NUMBER = "section_number";
View mFragView;
WebView mWebview;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
mFragView = inflater.inflate(R.layout.activity_webview, container, false);
mWebview = (WebView)mFragView.findViewById(R.id.webview);
mWebview.setVerticalScrollbarOverlay(true);
mWebview.setWebViewClient(new WebViewClient());
WebSettings settings = mWebview.getSettings();
settings.setSupportMultipleWindows(true);
settings.setLoadsImagesAutomatically(true);
settings.setBuiltInZoomControls(true);
settings.setSupportZoom(true);
settings.setLightTouchEnabled(true);
settings.setJavaScriptEnabled(true);
mWebview.loadUrl("http://www.google.com/");
Button button = (Button)mFragView.findViewById(R.id.go_btn);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
onClickGoBtn(v);
}
});
return mFragView;
}
public void onClickGoBtn(View v) {
EditText editText = (EditText)mFragView.findViewById(R.id.urlbar);
String urlString = editText.getText().toString();
mWebview.loadUrl(urlString);
}
}
}