CSS を書く際には HTML に記述してある id や class といった情報が必須だ。html が複雑であればあるほど CSS を書くのも大変になると思う。
エディタに Atom を利用しているのであれば、html-to-css というプラグインを利用する事で HTML 中に記載してある id や class を取得し、css の雛形を生成してくれる。
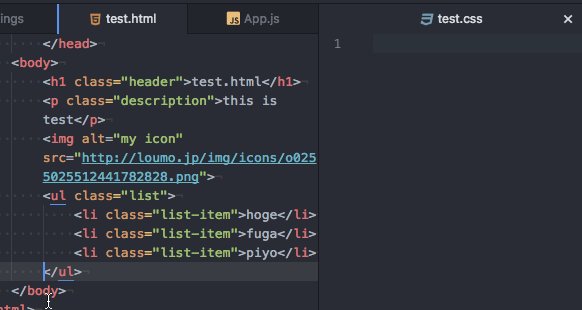
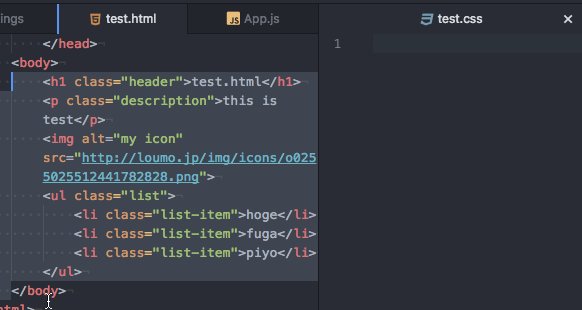
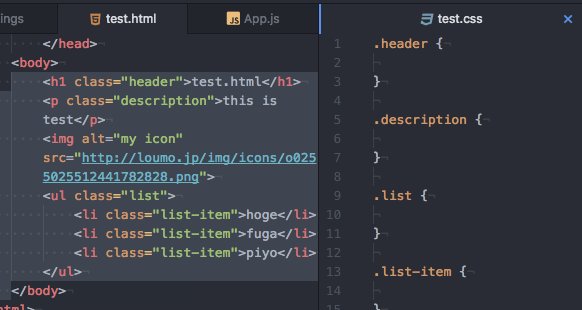
このパッケージを導入したなら HTML で選択した範囲を以下のように Html To Css: Generate コマンドで CSS を生成する事ができるようになる。

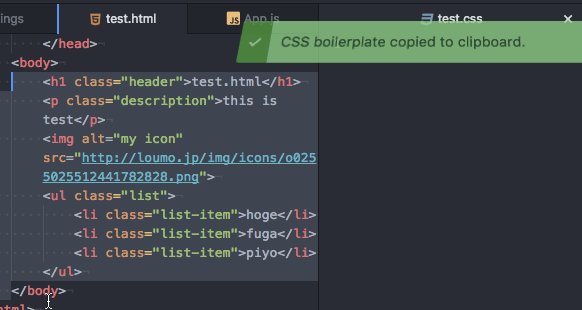
生成した CSS はクリップボードに入るので好きなところにペーストできる。
生成する CSS は普通のものだけでなく、BEM-style に合わせたものを生成したり、改行のルールを設定するなどできる。もちろんキーボードショートカットも設定可能だ。
CSS を頻繁に書くのであればあると便利かもしれない。
Sponsored Link


コメント