
WordPress を用いて Web サイトの開発を行う人は多いと思う。基本的に開発中の場合サーバー上へファイルをアップロードするのは面倒なので、自分のコンピュータに Apache などの Web サーバーや MySQL サーバーを導入し、その上で WordPress を動かし開発すると思う。
しかし、サーバーの設定というのは結構面倒なものだ。ある程度知識があればすぐできるものではあるが、そうでない人も多い。
自分のコンピューター上に WordPress の動作環境を構築したいのであれば、Local というソフトウェアを利用するとサーバ設定の知識不要で簡単に WordPress を実行させる事ができる。
Local by Flywheel | Local WordPress development made simple
Windows, macOS 両対応なのは嬉しい。

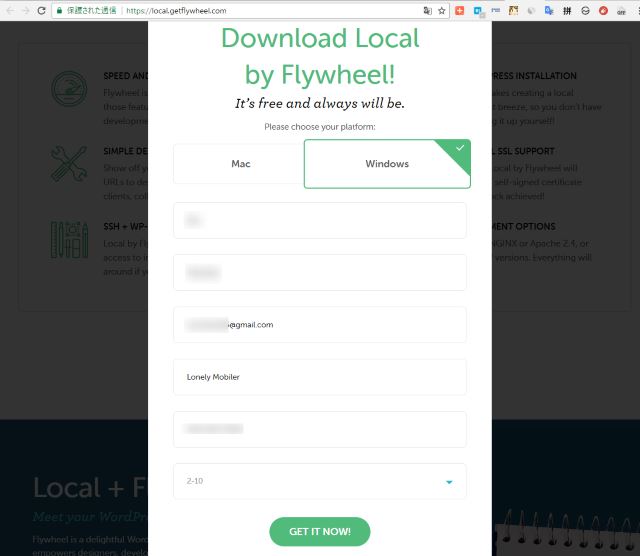
ダウンロード時には名前やメールアドレスを要求される。すべて入力して "Get It Now!" ボタンを押すとインストーラーをダウンロードできる。
Local のインストール
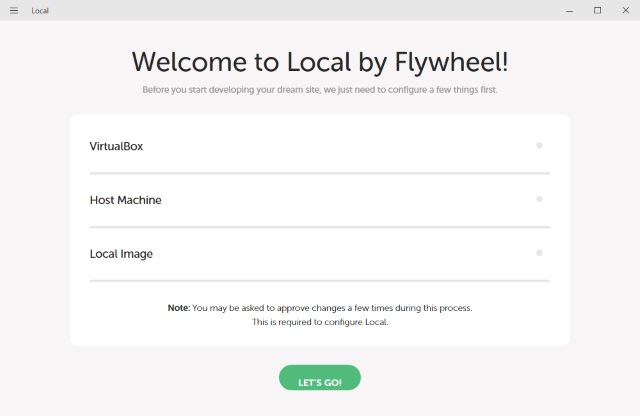
インストーラーを起動したらこのような画面になると思う。

画面下にあるボタンを押して放置してればインストールは完了する。途中何度か Windows の権限認証画面が出るがダイアログを確認して進めて行けば良い。
Local で WordPress サイトを作成する
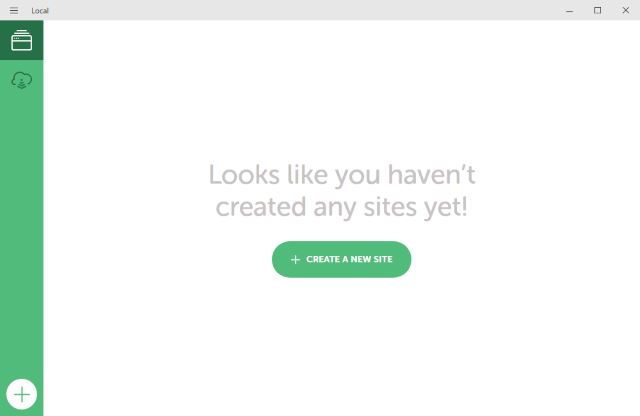
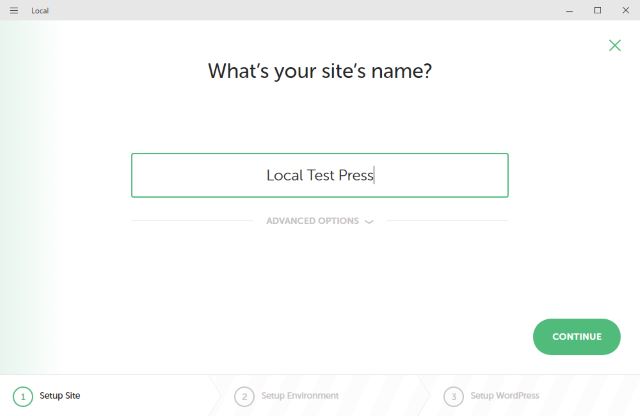
Local のインストールが完了したら WordPress サイトを作成する画面が表示される。

まずは名前を決める。この画像では適当に Local Test Press と名付けたがもちろんなんでも良い。

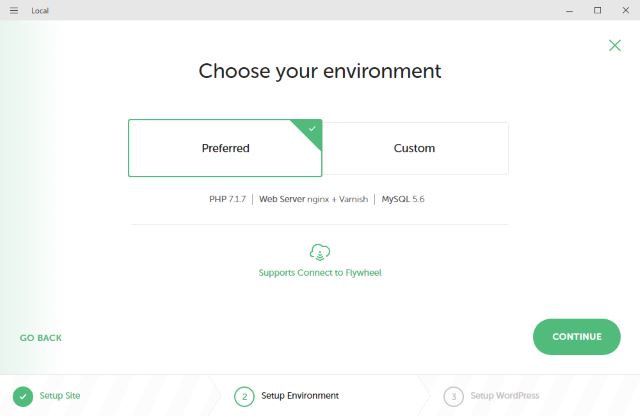
次にサーバー・ソフトウェアの選択画面となる。

現時点での標準では PHP 7.1.7, Web サーバーは Nginx + Varnish, データベースは MySQL 5.6 となっている。基本的にはこれで問題ないと思うが、PHP の古いバージョンでの動作を確かめたり、サーバーは Apache が良い等の場合には変更すると良い。
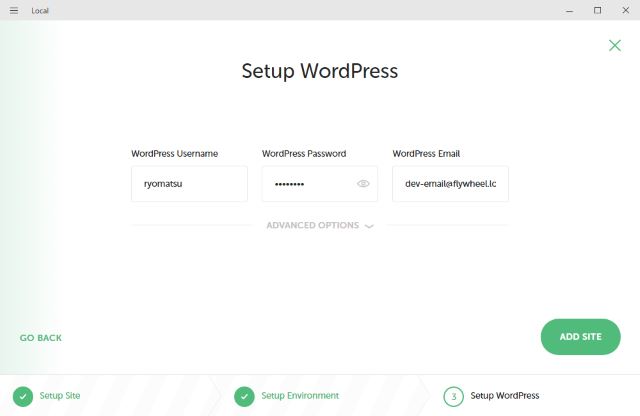
その次には WordPress の設定画面となる。Wordpress にアクセスするユーザー名とパスワード、メールアドレスを設定する。

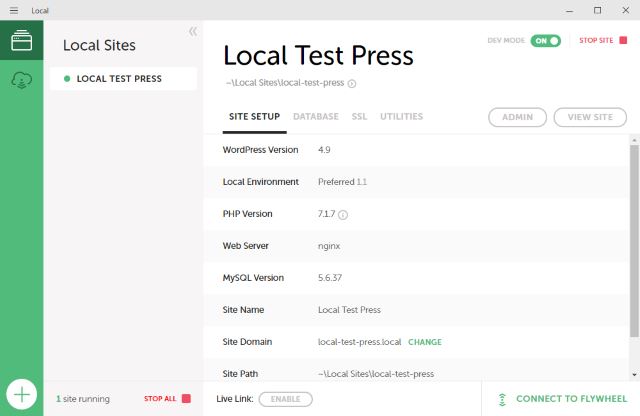
ここまでくると WordPress サイトが出来上がり、 Local の Web サイト一覧画面が表示される。

この画面ではサーバの起動/停止や開発モードのオン/オフなどができる。
「Admin」もしくは「View Site」ボタンを押すと作成した WordPress へブラウザでアクセスできる。


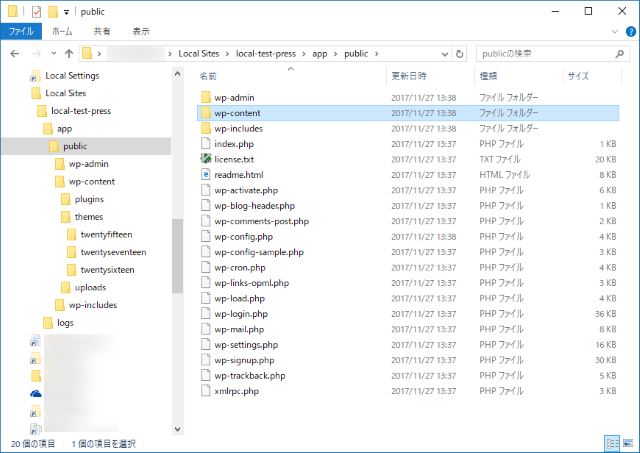
この WordPress は C:\Users\ユーザー名\Local Sites\local-test-press\app\public にファイルが保存されている。ここのファイルを変更すると Local 上の サイトにも反映される。

このように面倒なサーバの設定を全くせずに WordPress の開発環境を構築する事ができる。とくにサーバーの設定に詳しくないデザイナーなどにとっては良いソフトウェアだと思う。


コメント