今までブログにシェアボタンを表示するプラグインは WP Social Bookmarking Light を使用していたのだけど、ちょっとズレてるし見た目を今風にしてみようかという事で Chrome の拡張機能でも使用している AddThis のプラグインを入れてみた。
WordPress › Share Buttons by AddThis « WordPress Plugins
インストール
管理画面のプラグイン新規追加画面で "Share Buttons by AddThis" と入力したら出てくるのでインストール -> 今すぐ有効化 と進めていきましょう。
もしくは上記ページより zip ファイルをダウンロードし、解凍して plugins ディレクトリへアップロード、管理画面より有効化しましょう。
Share Button by AddThis の使い方
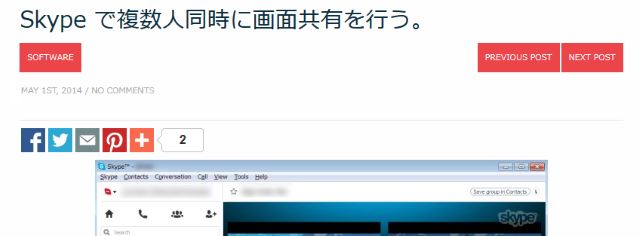
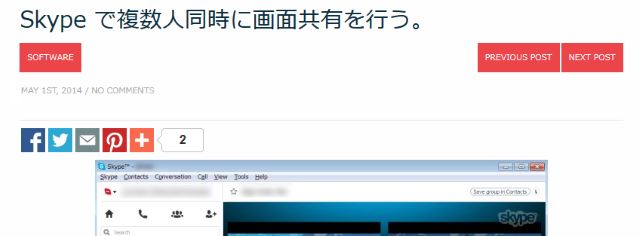
インストールして有効化さえしてしまえば記事の上下に勝手に表示されます。
こんな感じ。
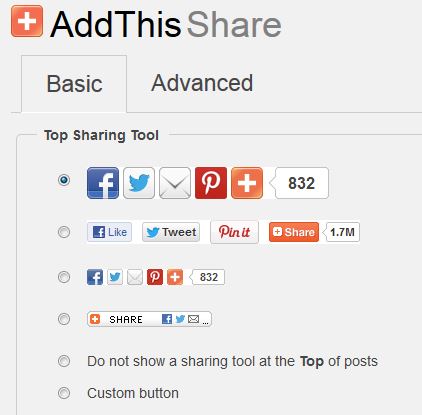
見た目は設定より変更する事ができます。
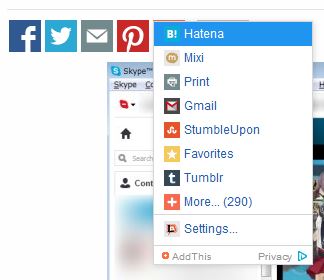
表示する Web サービスを変える項目が見当たらないのが残念かもしれない。一番右のプラスボタンを押す事で他のサービスを使う事もでき、日本で人気のはてブやmixiなどにも対応しています。
Share Button by AddThis の設定
見た目以外では設定画面の Advanced を選択する事で以下の設定を変更する事が可能です。
- AddThis を表示する場所
- ホームページ
- 固定ページ
- アーカイブ
- カテゴリ
- 抜粋
- カスタムサービスリスト(カンマ区切りでいれる, "hatena,mixi" とかいれておくと上にあるSSのようにはてブとmixiが上に出てきたりする)
- Twitter via の設定
- 言語
- アナリティクスをダッシュボードに表示
- 非同期読み込み
- よりよいアクセシビリティの有効化
- Google Analytics property IDの設定
- Bitly ログイン
- Bitly キー
- addthis_config の json での指定
- addthis_share の json での指定
正直最後のほう試してないのでアレですが。。
Sponsored Link






コメント