Ruby on Rails 4 の簡単なチュートリアルをやってみた。
Learn Web Development with the Ruby on Rails Tutorial | A Demo App
英語だけどわりと読みやすいし図もあるのでそっちを見たほうが良いと思う。とりあえず自分用にメモしておく。
Learnin Web Development とあるだけあって単に Ruby on Rails だけでなく、github と git の使い方や heroku へのデプロイまで解説しているので Web 開発そのもののチュートリアルとなっているのが大変良いですね。
rails アプリ作成
bundle コマンドから rails を呼び出す。
$ bundle exec rails new demo_app
$ cd demo_app
Gemfile の中を確認
source 'https://rubygems.org'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.0.0.beta1'
gem 'sqlite3'
# Gems used only for assets and not required
# in production environments by default.
group :assets do
gem 'sass-rails', '~> 4.0.0.beta1'
gem 'coffee-rails', '~> 4.0.0.beta1'
# See https://github.com/sstephenson/execjs#readme for more supported runtimes
gem 'therubyracer', platforms: :ruby
gem 'uglifier', '>= 1.0.3'
end
gem 'jquery-rails'
# Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
gem 'turbolinks'
# Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
gem 'jbuilder', '~> 1.0.1'
# To use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.0.0'
# Use unicorn as the app server
# gem 'unicorn'
# Deploy with Capistrano
# gem 'capistrano', group: :development
# To use debugger
# gem 'debugger'
必要な物をインストールする
$ bundle install
model の作成
user の作成
users テーブルは以下のような構成にする
id:integer
name:string
email:string
$ bundle exec rails generate scaffold User name:string email:string --skip-bundle
invoke active_record
create db/migrate/20130422125716_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke jbuilder_scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
create test/helpers/users_helper_test.rb
invoke jbuilder
exist app/views/users
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/users.js.coffee
invoke scss
create app/assets/stylesheets/users.css.scss
invoke scss
create app/assets/stylesheets/scaffolds.css.scss
いろいろ作成されたり編集されたりする。id は指定してないけど勝手に追加される。
model 作ったら db を migrate する。
$ bundle exec rake db:migrate
== CreateUsers: migrating ====================================================
-- create_table(:users)
-> 0.0041s
== CreateUsers: migrated (0.0043s) ===========================================
これで table が作成されたはず。以下のコマンドでサーバを起動して見てみる。
$ bundle exec rails server
http://localhost:3000/ にアクセスすると rails デフォルトの画面が表示される。
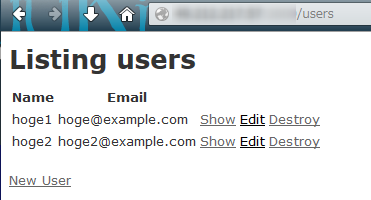
サーバが動いていれば /users , /users/new へアクセスできるはず。


現時点では users に対して以下の操作ができる。
GET /users 全てのユーザを表示
GET /users/1 ID1のユーザを表示
GET /users/new ユーザ新規作成画面
POST /users ユーザ新規作成
GET /users/1/edit ID1のユーザを編集
PATCH /users/1 ID1のユーザを更新
DELETE /users/1 ID1のユーザを消去
削除は /users に delete があるので押すと JavaScript 経由で行う事ができる。
Rails の MVC
- ブラウザは /users URL をリクエストする
- Rails が /users の index アクションを呼ぶ
- index アクションが User モデルから全てのユーザ(User.all)を取得
- User モデルがデータベースから users を取得
- User モデルが users リストをコントローラに返す
- コントローラが @users 変数に users をいれ、index ビューに渡す
- ビューは embedded Ruby を HTML として表示する
- コントローラは HTML をブラウザに返す
Rails のルートは config/routes.rb にある
以下のように users が定義されている。
DemoApp::Application.routes.draw do
resources :users
Users コントローラは app/controllers/users_controller.rb にある。
内容は以下のようにクラスが一個とメソッドがいろいろ定義してある。
class UsersController < ApplicationController
before_action :set_user, only: [:show, :edit, :update, :destroy]
# GET /users
# GET /users.json
def index
@users = User.all
end
# GET /users/1
# GET /users/1.json
def show
end
...
end
Users モデルは app/models/user.rb にある。
中身はほとんど無い。
class User < ActiveRecord::Base
end
User index ビューは app/views/users/index.html.erb にある。
中はHTMLとか
<h1>Listing users</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= user.email %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br />
<%= link_to 'New User', new_user_path %>
これがページ分ある。
現時点での Users の問題点
- バリデーションが無い
- 認証が無い
- テストが無い
- レイアウトが無い
- 理解したとは言えない
micropost
microposts テーブルは以下のようにする
id:integer
content:string
user_id:integer
users と同じように rails generate scaffold で作成
$ bundle exec rails generate scaffold Micropost content:string user_id:integer --skip-bundle
invoke active_record
create db/migrate/20130423032101_create_microposts.rb
create app/models/micropost.rb
invoke test_unit
create test/models/micropost_test.rb
create test/fixtures/microposts.yml
invoke resource_route
route resources :microposts
invoke jbuilder_scaffold_controller
create app/controllers/microposts_controller.rb
invoke erb
create app/views/microposts
create app/views/microposts/index.html.erb
create app/views/microposts/edit.html.erb
create app/views/microposts/show.html.erb
create app/views/microposts/new.html.erb
create app/views/microposts/_form.html.erb
invoke test_unit
create test/controllers/microposts_controller_test.rb
invoke helper
create app/helpers/microposts_helper.rb
invoke test_unit
create test/helpers/microposts_helper_test.rb
invoke jbuilder
exist app/views/microposts
create app/views/microposts/index.json.jbuilder
create app/views/microposts/show.json.jbuilder
invoke assets
invoke coffee
create app/assets/javascripts/microposts.js.coffee
invoke scss
create app/assets/stylesheets/microposts.css.scss
invoke scss
identical app/assets/stylesheets/scaffolds.css.scss
[/source]
データベースをアップデートするために migrate を実行する。
[sourcecode language="bash"]
$ bundle exec rake db:migrate
== CreateMicroposts: migrating ===============================================
-- create_table(:microposts)
-> 0.0125s
== CreateMicroposts: migrated (0.0127s) ======================================config/routes.rb に microposts が追加されているのが確認できる。
DemoApp::Application.routes.draw do
resources :microposts
resources :users
Microposts が提供する RESTfull route
GET /microposts 全ての投稿を表示
GET /microposts/1 ID1の投稿を表示
GET /microposts/new 投稿新規作成画面
POST /microposts 投稿する
GET /microposts/1/edit ID1の投稿を編集する
PATCH /microposts/1 ID1の投稿を更新する
DELETE /microposts/1 ID1の投稿を削除する
Microposts コントローラは Users 同様 app/controllers/microposts_controller.rb にある。
class MicropostsController < ApplicationController
before_action :set_micropost, only: [:show, :edit, :update, :destroy]
# GET /microposts
# GET /microposts.json
def index
@microposts = Micropost.all
end
...
end
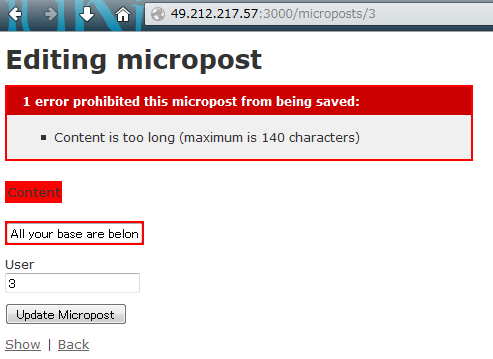
Microposts に文字数制限を追加する。

microposts モデル ( app/models/micropost.rb ) を編集する
class Micropost < ActiveRecord::Base
validates :content, length: { maximum: 140 }
end
テーブル同士の関連付け
microposts と users テーブルを関連付けさせます。
モデルを以下のように編集します。
class User < ActiveRecord::Base<
has_many :microposts<
end<
class Micropost < ActiveRecord::Base
belongs_to :user
validates :content, length: { maximum: 140 }
end
rails コンソールから関連付けを確認してみる。
$ bundle exec rails console
Loading development environment (Rails 4.0.0.beta1)
irb(main):001:0> first_user = User.first
User Load (0.3ms) SELECT "users".* FROM "users" ORDER BY "users"."id" ASC LIMIT 1
=> #<User id: 3, name: "hoge1", email: "hoge@example.com", created_at: "2013-04-22 13:19:05", updated_at: "2013-04-22 13:19:05">
irb(main):004:0> first_user.microposts
Micropost Load (6.0ms) SELECT "microposts".* FROM "microposts" WHERE "microposts"."user_id" = ? [["user_id", 3]]
=> #<ActiveRecord::Associations::CollectionProxy [#<Micropost id: 2, content: "hoge fuga piyo", user_id: 3, created_at: "2013-04-23 04:51:06", updated_at: "2013-04-23 04:51:06">]>
問題点
- カスタムレイアウトとスタイルがない
- 静的なページが無い
- ユーザにパスワードが無い
- ユーザに画像が無い
- サインインがない
- セキュアでない
- userとmicropostsの自動関連付けが無い
- フォローやフォロワーの観念が無い
- feedが無い
- TDDでない
- 理解したとはいえない
ほとんど Ruby のコード書いてないけど自動であれこれ作成されて楽できますね。ruby あんまり知らないんですけどね。



コメント