写真をアップロードするのに Instagram を利用している方は多いと思います。Wordpress でももちろん Instagram に対応しており、本文中に Instagram の URL を記述するだけでアップロードした写真を表示する事ができます。
ですが Instagram のヘビーユーザーであればそれだけで満足できませんよね? 今回紹介する Instagram プラグインを利用すると WordPress に Instagram の投稿一覧を表示する事ができるようになります。

このプラグインを利用する事でユーザの投稿画像一覧やハッシュタグを利用した画像の一覧を投稿内やウィジェット、phpコードによりテーマ内にも埋め込む事ができるようになります。
プラグインをインストールしたら設定画面で Instagram の認証を行いましょう。

Sign in with Instagram ボタンを押してログインし、認証できれば API キーが取得できます。
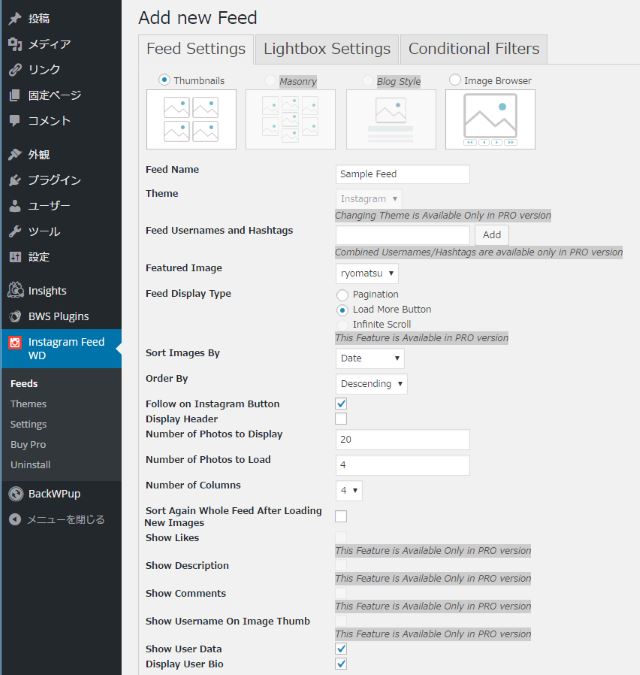
サイドメニューの Feeds より表示したい一覧を作成及び設定できます。

設定項目は多く、どの Feed を表示するか、並び順、フォローボタンやヘッダー、ユーザデータの表示/非表示、表示する写真の数やカラム数などを指定できます。写真をクリックした時に利用される Lightbox の設定も細かく指定可能です。
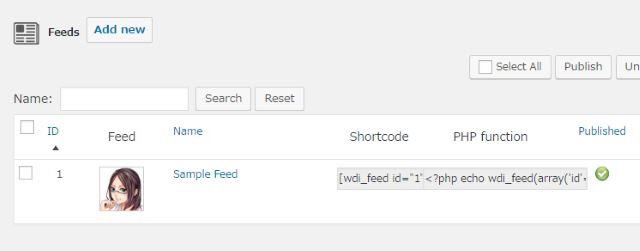
作成した Feed は Feeds の一覧画面に表示されます。

ページや投稿にこの Feed を表示したい場合はショートコードを、テーマ内に組み込みたい場合は PHP コードを利用します。といっても投稿画面にも Feed 一覧を表示するボタンがあり、そこから選択するだけでショートコードを挿入できるのでコピペは不要です。ウィジェットに表示する場合もウィジェット欄に Feed 一覧が出るので楽に設定できます。

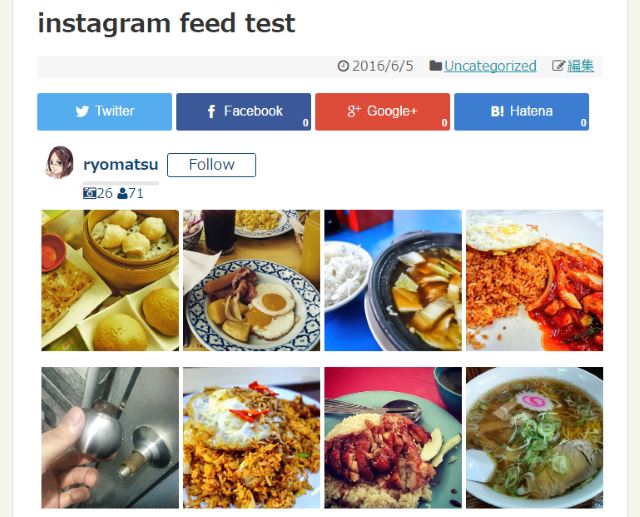
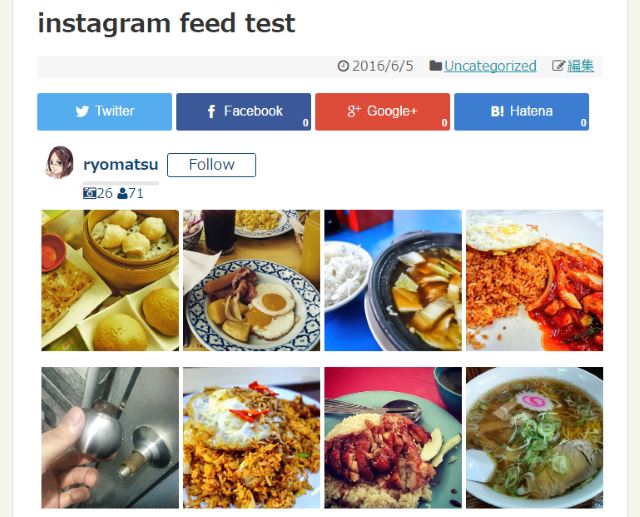
自分の Instagram の画像一覧を WordPress の投稿一覧に表示してみました。設定が全てデフォルトの状態だとこのような見た目になります。画像をクリックするとより大きく表示されます。
このプラグインは無料でもこのように利用できますが、プロ版を購入する事で表示時のテーマを変更したり、ビデオに対応、シェアボタンの追加、コメントやLIKEの表示、等より細かい設定が可能になります。
Instagram を良く利用する方であれば有効に使えるでしょう。



コメント