Atom には通常他のアプリケーションにあるようなツールバーというものが存在せず、メニューバーやコマンドパレットから様々な操作を行うようになっています。いかにもプログラマ的な感じがするし実際自分もエディタを使う時にツールバーを操作する事はまず無いのですが、あれば便利に感じる人もいるでしょう。
Atom にツールバーを追加するには tool-bar というパッケージを利用すると良いでしょう。
https://atom.io/packages/tool-bar
これを利用するとツールバーを表示する事ができるようになります。といってもこれ単体では設定するのに Package.json を書かないといけず、結構面倒くさいのでもっと楽に設定する為に flex-tool-bar というプラグインを利用すると良いでしょう。
https://atom.io/packages/flex-tool-bar
これを利用する事でツールバーの設定を CSON で書く事ができます。設定ファイルもパッケージのインストール時に生成されるので迷う事もないです。
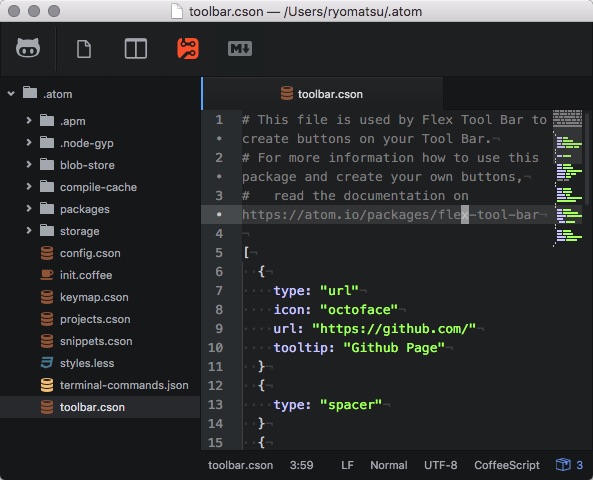
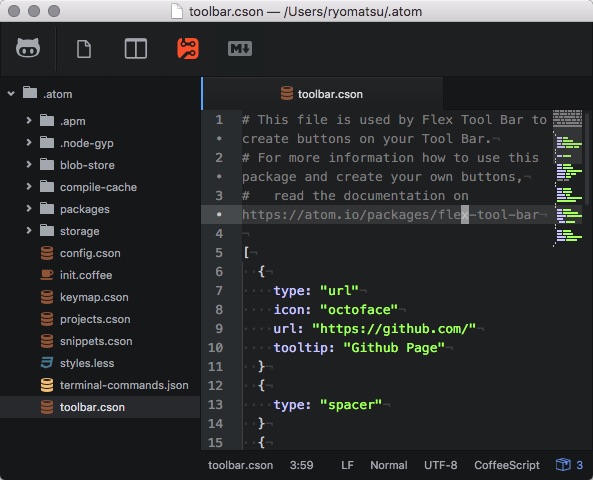
設定ファイルは .atom ディレクトリ直下にある toolbar.cson を使用します。

例えば以下の様に記述すると、上記のスクリーンショットのようなツールバーが表示されます。といっても flex-tool-bar のサンプルほぼそのままですが。
[
{
type: "url"
icon: "octoface"
url: "https://github.com/"
tooltip: "GitHub Page"
}
{
type: "spacer"
}
{
type: "button"
icon: "document"
callback: "application:new-file"
tooltip: "New File"
iconset: "ion"
#mode: "dev"
}
{
type: "button"
icon: "columns"
iconset: "fa"
callback: ["pane:split-right", "pane:split-right"]
}
{
type: "button"
icon: "circuit-board"
callback: "git-diff:toggle-diff-list"
style:
color: "#FA4F28"
}
{
type: "button"
icon: "markdown"
callback: "markdown-preview:toggle"
disable: "!markdown"
}
]
基本的な設定は以下の3つ
- type に button もしくは url, 空白なら spacer
- icon に表示するアイコンの名前。
- callback にコマンドの記述
これだけ書いておけばボタンが表示されます。あとはファイルタイプによる表示/非表示の切り替えや style によるより詳細な見た目の設定なんかもできます。
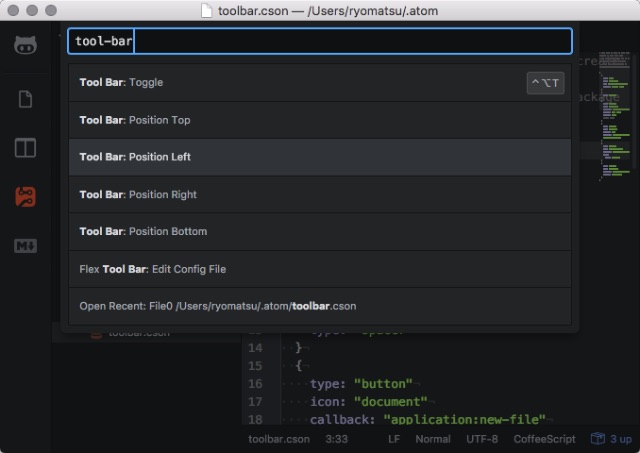
また、ツールバーの位置は tool-bar 本来の機能により Tool Bar: Position Top コマンドなどで上下左右に変更もできます。

キーボードショートカットやコマンドパレットを多様する人にとってはあまり必要ないかもしれませんが、ツールバーが欲しいという人もいるのでそういった場合にも対応できるのが良いですね。



コメント