Web サイトの作成を行っている時は開いているエディタとは別に表示確認の為にブラウザを開いている事が殆どだろうと思う。Atom 内でも内蔵ブラウザや他のパッケージによって見た目を確認できなくもないがやはり通常利用しているブラウザのほうが良いという事もある。
ファイルを更新した際、ブラウザへウインドウを切り替えてページの更新を行うと思うが、頻繁に行うものだし更新を自動でやってくれたら便利だろう。それに複数のブラウザを開いていたらそれぞれで更新を行うのが面倒くさい。
エディタに Atom を使っているのであれば browser-refresh-on-save というパッケージを利用する事でファイルを保存した際に自動的にブラウザで開いている対象のページを更新する事ができる。
https://atom.io/packages/browser-refresh-on-save
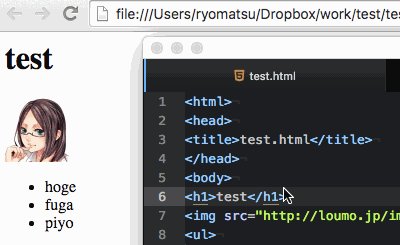
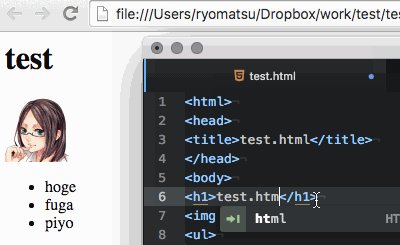
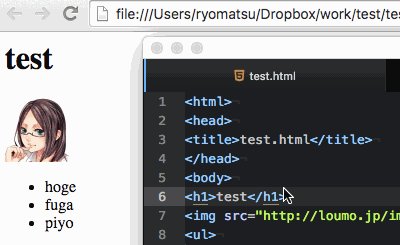
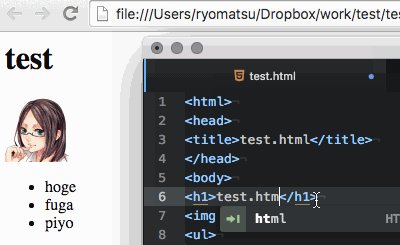
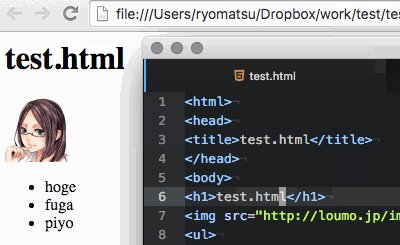
実際に使ってみたところ以下のような感じになった。

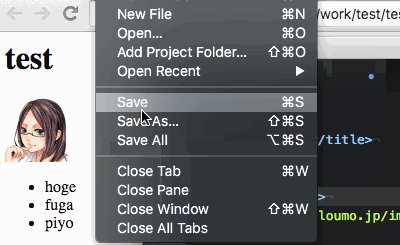
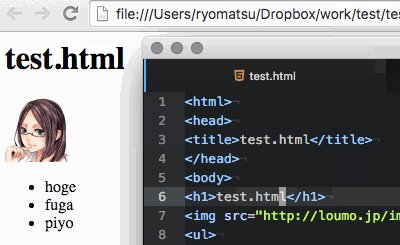
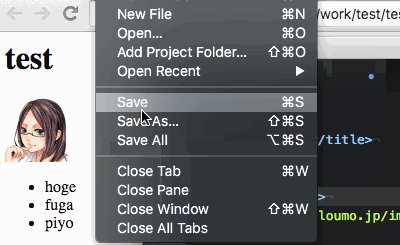
保存を押した瞬間自動的に更新され、編集した箇所が反映されているのがわかる。ちなみに保存操作はわかりやすいようにメニューから保存を選んでいるが普段はショートカットキーを利用している。
デフォルトでは css, styl, html, js, md, jade ファイルに対して自動的にブラウザを更新する。保存時の挙動は JavaScript によって指定が可能だ。html などは location.reload() で更新されているが css と styl は対象のファイルのみを更新するようになっている。
対応ブラウザは Chrome Safari Vivaldi の三種類。プラットフォームは OS X のみのようだ。Windows に入れたら「win32 is not supported」みたいな感じのメッセージが出てきた。
特に Web デザインを行う人には便利だろう。



コメント