Web ページにはコメントを書き込むためのフォームやブログを投稿する為のテキストエリア等、テキストを書き込む事ができる場所は多いです。しかし、ブラウザ標準のテキストエリア等は機能が貧弱で長文を書くのには向いていません。自分もこのブログの記事を書く際等は Vim 等のエディタに記述し、投稿時にコピペしています。
もしブラウザに Google Chrome を、エディタに Atom を使っているのであれば Atomic Chrome というパッケージ/拡張機能を利用する事で Google Chrome のテキストエリアの編集に Atom を使う事ができるようになります。
Google Chrome と Atom 両方に以下のパッケージ/拡張機能をインストールする必要があります。
https://atom.io/packages/atomic-chrome

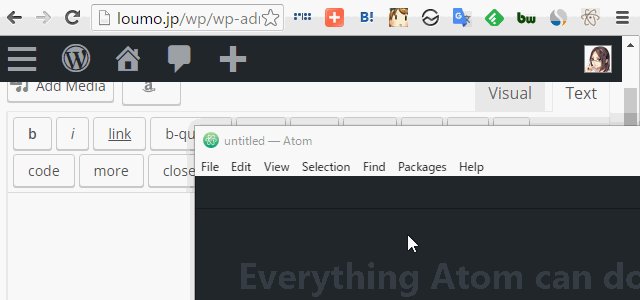
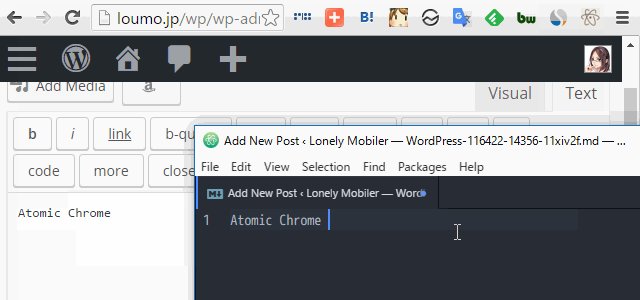
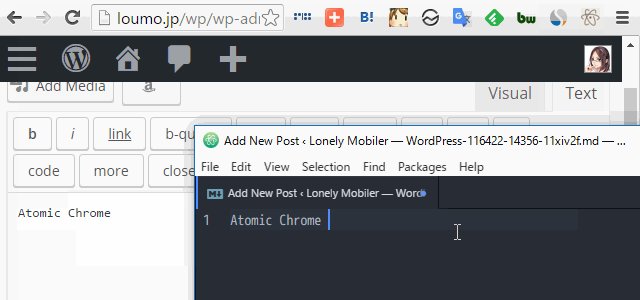
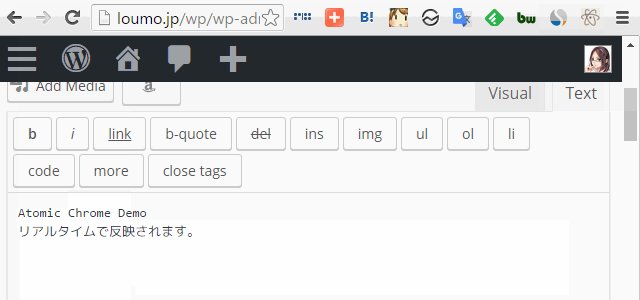
この二つを入れ、Google Chrome のテキストエリアにカーソルを置いてメニューバーにある Atom のボタンを押すと Atom で対象のテキストエリアを編集する事ができるようになります。Atom は予め起動しておく必要があります。

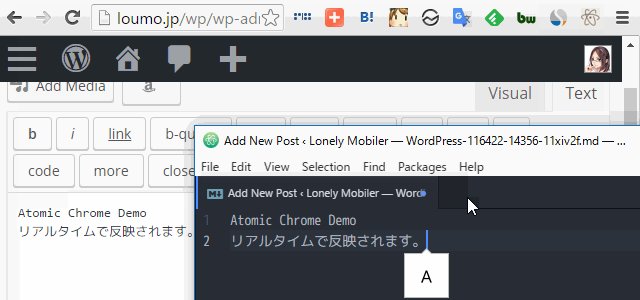
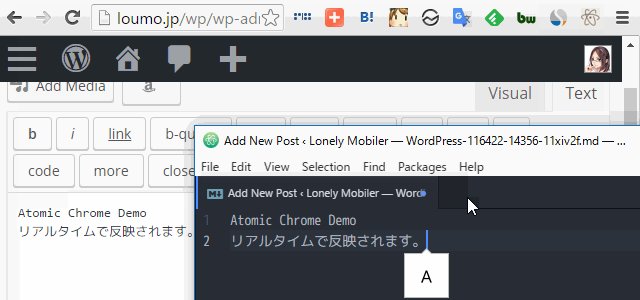
このように Atom 内で打った文字がリアルタイムで Google Chrome で開いているフォームへ反映されます。
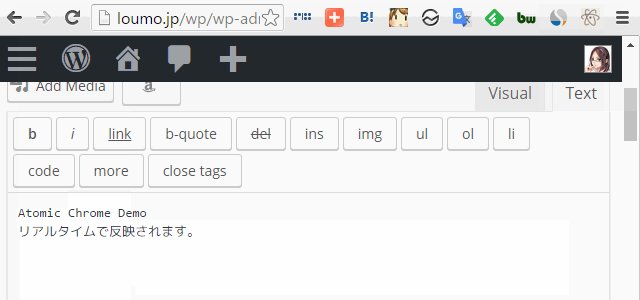
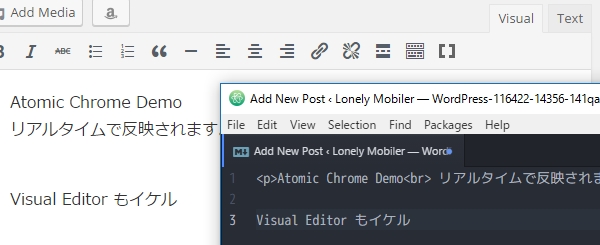
ただのテキストエリアだけでなく、Visual Editor 等も編集可能です。

拡張機能の対応表には Normal textareas, contenteditable elements ace editor CodeMirror editor とあるので利用できる場所は多いでしょう。
ブラウザが提供するテキストエリアやブログの投稿画面などは使い勝手が悪かったり、ブラウザのクラッシュは操作ミスにより編集中のデータが無くなりやすいのでなるべくなら外部エディタを使いたいところです。こういった拡張機能/パッケージを使うとより楽に他のエディタと連携できて便利ですね。



コメント