HTML を編集する際、ブラウザを開いて表示を確認しながら作業するという人は多いと思う。エディタとブラウザを並べて表示しても良いが、変更を反映するのに一々ブラウザへフォーカスを移してリロードを行うのは面倒くさい。なので HTML を編集する時はリアルタイムプレビュー機能があるととても便利だ。
atom であれば atom-html-preview というパッケージを使う事で簡単に HTML のリアルタイムプレビューを表示できる。
https://atom.io/packages/atom-html-preview
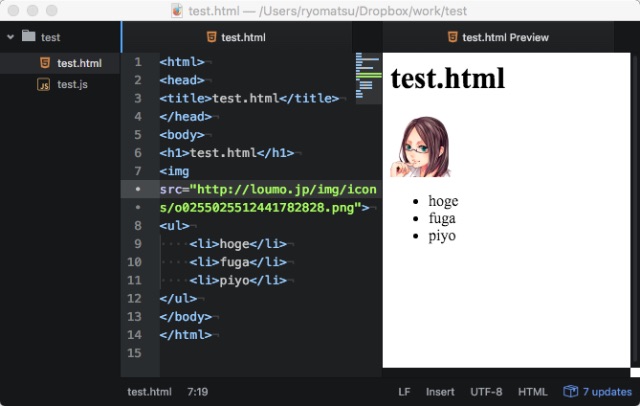
Control + Shift + H もしくはメニューの Packages から選択する事で HTML プレビュー用のパネルが表示されます。

もちろん HTML を編集したらリアルタイムで編集結果が反映されます。
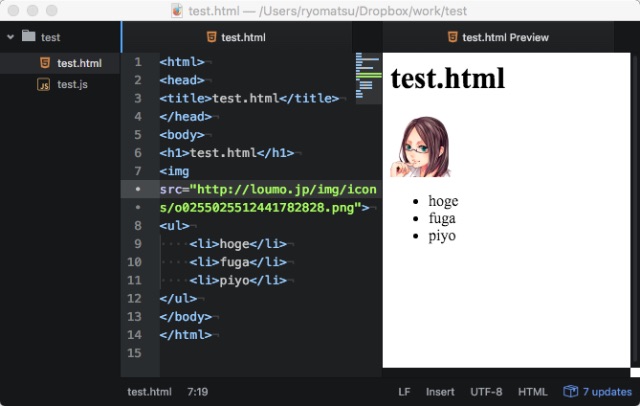
ちなみに Atom 標準で入ってる Markdown プレビューパッケージでも一応 HTML のプレビューを表示できます。表示は若干異なるようですが。
Atom は Markdown のリアルタイムプレビューが標準でできる | Lonely Mobiler
Sponsored Link



コメント