AMP というのが熱いらしいので流行りにノッてこのブログも対応させてみた。各記事の URL 末尾に /amp/ と付けるとめっちゃシンプルなページが表示されます。
AMP とは?
Accelerated Mobile Pages の略。名前の通りモバイル向けに高速なページを表示するためのプロジェクトらしいです。JavaScript とか殆ど使えないけど Google などにキャッシュされるのでめっちゃ早く表示されます。
もっと細かい事は他のページ参照したほうが良いでしょう。わかりやすく解説されています。
https://www.suzukikenichi.com/blog/accelerated-mobile-pages-amp/
WordPress に AMP を導入する
WordPress で作成された Web サイトであれば、AMP プラグインを入れるだけで簡単に AMP に対応できます。が、それだけでは以下のように困る事がある。
- JavaScript,iframe が使えないので正常に動かないプラグインがある
- Adsense, Analytics が使えない
- デザインの変更ができない
デザインは特に気にしないので良いのだが、Analytics や Adsense, プラグインが動かないのは困る。なんせこのブログはリンクを全てはてなブログカード及び SimpleAppLink を利用している為、AMP 環境ではそれらが動かず空白が表示されてしまう。
なのでそれらも対応する必要がある。幸いこのプラグインにはフィルターフックが多数用意されている。カスタマイズする際にはそれらを利用する事ができる。
WordPress を AMP に対応させるプラグイン
とりあえず、まず AMP に対応させる為にプラグインを入れよう。

このプラグインを入れるだけで AMP に対応する。大変お手軽である。特に設定などはなく、有効にしたら URL の末尾に amp/ もしくは ?amp=1 をつけることで AMP のページにアクセスできる。

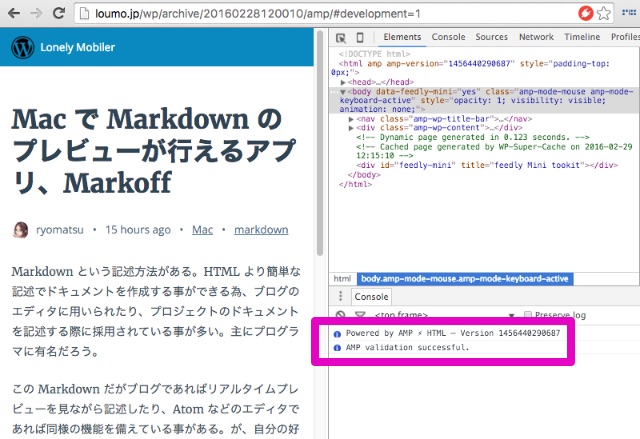
AMP のページが正常かどうかは Developer Console を開いて URL の末尾に #development=1 をつけてアクセスしてみよう。

僕のように JavaScript を多用していないのであれば、これだけあれば十分だろう。
AMP 時のデザインを変更する
AMP プラグインには設定項目などは何もなくそれだけでは編集しようがないのだが、フィルターフックが多数用意されているので、それらを利用して独自のデザインを作成する事ができる。アップデート時に上書きされてしまうのでプラグイン内のテンプレートを直接編集してはいけない。
自分は AMP 利用時のデザインには興味ないので紹介程度に留める。
https://github.com/Automattic/amp-wp/blob/master/readme.md
自分の作成したテンプレートを使う場合は add_filter で amp_post_template_file を指定、関数内で指定したテンプレートファイルに記述する。
add_filter( 'amp_post_template_file', 'xyz_amp_set_custom_template', 10, 3 );
function xyz_amp_set_custom_template( $file, $type, $post ) {
if ( 'single' === $type ) {
$file = dirname( __FILE__ ) . '/templates/my-amp-template.php';
}
return $file;
}
テンプレートファイル内には以下の3つの do_action を必ず使う事、だそうです。
do_action( 'amp_post_template_head', $this );
do_action( 'amp_post_template_footer', $this );
do_action( 'amp_post_template_css', $this );
CSS のみの編集であれば以下のように amp_post_template_css を利用する。
add_action( 'amp_post_template_css', 'xyz_amp_my_additional_css_styles' );
function xyz_amp_my_additional_css_styles( $amp_template ) {
?>
.amp-wp-byline amp-img {
border-radius: 0;
}
.my-custom-class {
color: blue;
}
<?php
}
詳しくは上記 readme.md を参照してほしい。
AMP でも Adsense と Analytics を利用する
AMP でも Adsense と Analytics を使うにはそれぞれ対応するタグやスクリプトに置き換える必要がある。なのでこれらを適用するフィルターを書く。
まず Google Analytics だが、 amp_post_template_analytics フィルターに書けば良い、はずなんだけど、何故か動かなかった。わからないがとりあえず記述しておく。
// amp 用 analytics のタグを header 内に出力しているのだが、これが不要なのかは不明...。
add_action( 'amp_post_template_head', 'loumo_amp_add_analytics' );
add_filter( 'amp_post_template_analytics', 'loumo_amp_add_custom_analytics' );
function loumo_amp_add_analytics( $amp_template ) {
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
function loumo_amp_add_custom_analytics( $analytics ) {
if ( ! is_array( $analytics ) ) {
$analytics = array();
}
$analytics['loumo-googleanalytics'] = array(
'type' => 'googleanalytics',
'attributes' => array(
// 'data-credentials' => 'include',
),
'config_data' => array(
'vars' => array(
'account' => "UA-9661310-12"
),
'triggers' => array(
'trackPageview' => array(
'on' => 'visible',
'request' => 'pageview',
),
),
),
);
return $analytics;
}
次に Adsense だがこっちはちゃんと動いた。記事の一番上に表示する場合は以下のように書けばOK。amp でのアクセスかどうかは is_amp_endpoint 関数で確認できる。
add_filter( 'the_content', 'amp_adsense' );
function amp_adsense($content) {
$amp_adsense_code = '<amp-ad width=300 height=200
type="adsense"
data-ad-client="ca-pub-01234567890123"
data-ad-slot="0123456789">
</amp-ad>';
if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
$content = $amp_adsense_code . $content;
}
return $content;
}
AMP 向けにはてなブログカードと SimpleAppLinks を置換する
最後に、AMP でアクセスしたときでもリンクが正常に動くようにする。単に本文中の各ショートコードを a タグへ置換してやるだけなのだが、ショートコード指定時の引数に URL しか指定してない箇所ばっかでタイトルが無い。代わりに URL を表示する事にする。
remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
remove_filter('the_excerpt', 'wptexturize');
add_filter( 'the_content', 'convert_html' );
function convert_html($content) {
if (function_exists('is_amp_endpoint') && is_amp_endpoint()) {
$content = preg_replace('/\[applink url="(.*?)"\]/', '<a href="$1">$1</a>', $content);
$content = preg_replace('/\[blogcard url="(.*?)"\]/', '<a href="$1">$1</a>', $content);
}
return $content;
}
ブラケットを半角にすると表示時にショートコードに反応し、文字参照はそのまま表示されるので不本意ながら全角ブラケットを使用した。もしコピーする場合は注意してほしい。また、remove_filter で引用符の変換を止めないと正常に置換できなかった。
見栄えは悪いが、これで amp でアクセスした際にもちゃんと表示される。



コメント