少しずつではあるが Atom をいじり始めた。ふとプラグインの一覧を見ていたら Sublime Text にある人気機能?である minimap を atom で使えるようにするプラグインがあったので試してみた。Sublime Text 使ったことないんですけどね。
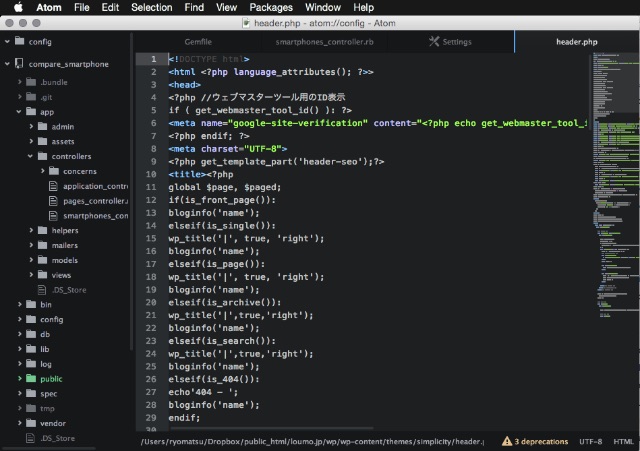
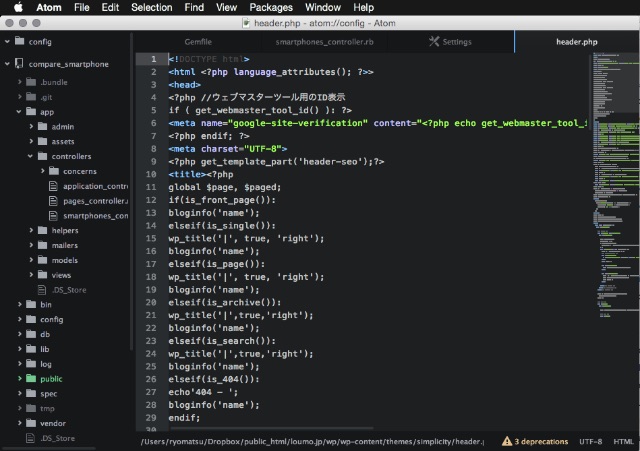
スクリーンショットを見ての通り、画面の右側に今開いているソースコードの全体像を表示してくれます。
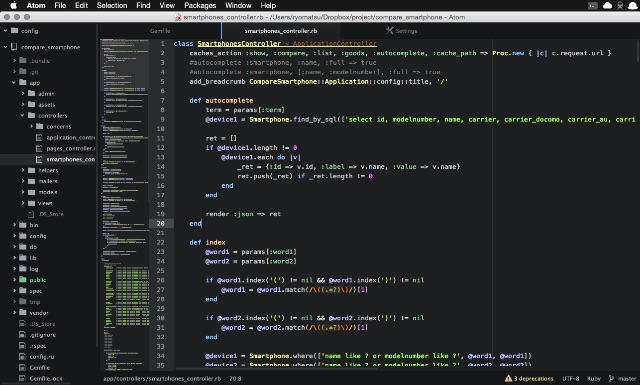
左側にも表示できます。
位置だけでなく、見た目も変更できます。
例えば以下のように config.cson の設定を行うとこのような見た目になります。
minimap:
displayMinimapOnLeft: true
absoluteMode: true
charHeight: 1 #文字の高さ
charWidth: 1 #文字の幅
displayCodeHighlights: false # シンタックスハイライト
textOpacity: 1 # 文字の透過率
キーバインドを指定する場合は keymap.cson に以下のような感じに。
'atom-workspace':
'cmd-m': 'minimap:toggle'
'ctrl-alt-cmd-m': 'minimap:generate-plugin'
Sponsored Link






コメント