Ghost の投稿画面、シンプルだけどマークダウン対応でリアルタイムでプレビューが見れて大変使いやすくて良いです。Wordpress でも同じ事できるようにしてみました。
必要なのは Splitdown というプラグインです。
動作させるのに以下の2つの JavaScript ライブラリが必須です。
インストール
Splitdown を github よりダウンロードか git clone し、Wordpress の plugins ディレクトリにアップロードします。
さらに、Splitdown 以下の js ディレクトリに html2markdown と showdown の2つの JavaScript をアップロードします。
ファイルを格納できたら管理画面よりプラグインを有効化しましょう。
設定
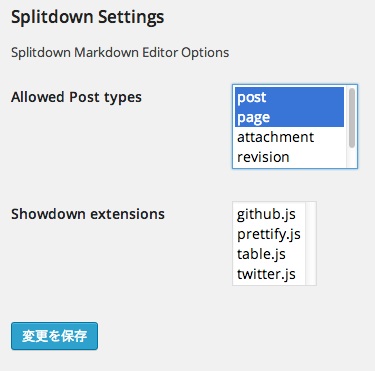
splitdown を有効化したら設定の投稿設定欄に Splitdown の設定が追加されます。
post と page を選択して保存しましょう。twitter とか table とか書いてある箇所はそれらを利用するなら使う感じでしょう。(試してないです)
使ってみる
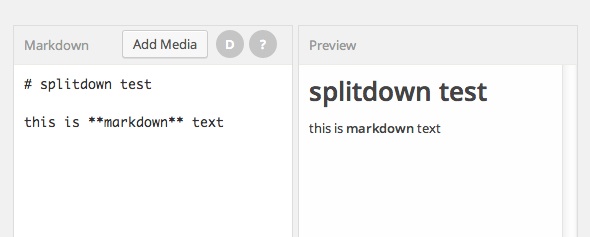
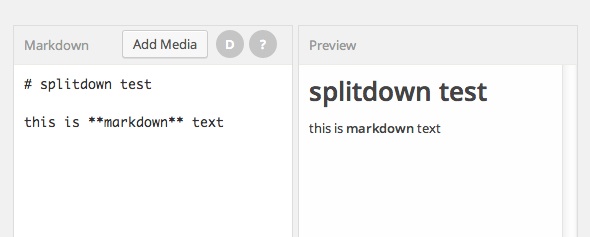
設定できていれば投稿画面が Ghost みたいに左が編集画面, 右がプレビュー画面となります。
リアルタイムでプレビューが表示されるのは良いですねぇ。
Sponsored Link





コメント
[…] […]