Invite きたので先月末に出た GitHub 製テキストエディタの Atom を少し触ってみた。あと招待一人分あるので先着でほしい人いたらメールアドレスください。
今は Mac 版しかないっぽい。
簡単に特徴を見てるとこんな感じだろうか。
- Web ベースの技術(Webkit, JavaScript とか)を用いて開発されたエディター。
- パッと見は Sublime なんとかっぽい(使ったこと無いけど)。
- オープンソースじゃないけどクローズドソースでもない。
- 拡張モジュールにより機能拡張できる。
コードを書くのに必要な機能は十分に揃っているっぽいし、設定もかなり自由度が高そう。Command + Shift + P を押せば利用できるコマンドの一覧が出るのでそれさえわかっていればあとは少しずつ操作を覚える事ができる。
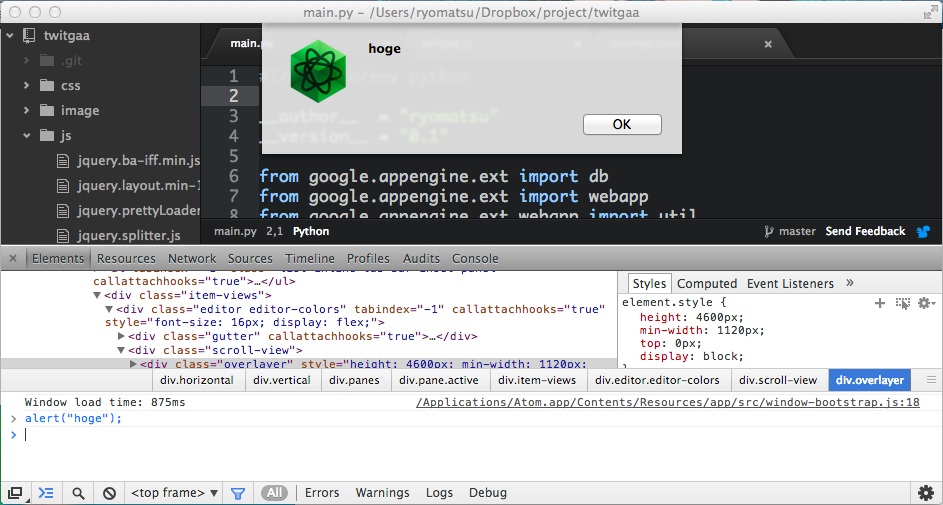
ちなみに Web ベースなので Chrome などと同様に Command + Option + i を押すと Inspector が表示される。
今ある他のエディタを比べて使いやすいものを選ぶと良さそう。
今自分が開発してるものは Unity ぐらいなので実際にコード書く対象が無くてじっくり使う気分にはならないのでこのへんで。。。
Sponsored Link





コメント