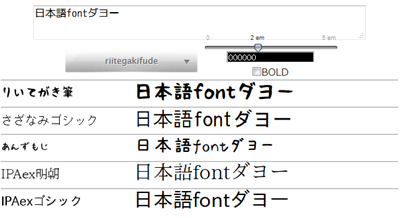
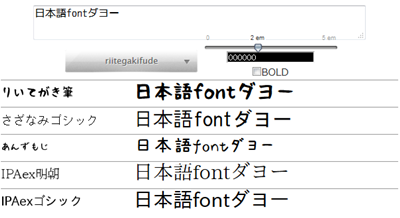
意外とたくさんある日本語でフリーなフォントの確認ができるページ作ってみました。テキストエリアに文字いれてセレクトボックスでフォント選んだらそのフォントで表示されます。Webフォントとして読み込むのでリアルタイムでテキストの内容が反映されます。
Firefox と Chrome で動作確認してます。woff が読み込める今どきのブラウザなら大体動くと思います。
割りと勢いだけで作り始めたんですが日本語フォントファイルはクソ重いという至極当たり前な事に気づいてまじこれどうすんだよとか思いながら作ってました。重いフォントはWOFFに変換しても5Mぐらいするので細い回線だと辛いと思います。あとまだ追加途中なんですけど数が多いので既に飽きそう。
一個づつライセンス確認しながら追加してますが間違ってたら教えて下さい。ライセンスの文章にWebフォントに関しての記載が無いのが多いので解釈違うかもしれません。改変不可だとWOFFにもできない?とか再配布不可だとWebにも上げれないよね?とかいろいろ。。。
表示できるフォント
適当にぐぐりながらフリーでWebフォントとして扱えそうな日本語のフォントを追加してます。
現在以下のフォントがあります。
りいのフォント (りいポップ角,りいてがき筆,りいてがきN)
Rounded M+(Rounded M+ 1p,Rounded M+ 1m)
MigMix(MigMix 1P,MigMix 1M)
Typing art(こども丸ゴシック,はんなり明朝)
IPA(IPAex明朝,IPAexゴシック)
出島明朝フォント
切絵字
水面字
れいこフォント
美咲フォント(美咲ゴシック,美咲明朝)
使用したJavaScriptライブラリ
以下のプラグイン/ライブラリを使用してます。
jQuery
有名すぎるので説明不要ですね。
jQuery Slider plugin
フォントサイズを変更するスライダーに使用してます。今回はシンプルな1つだけのパターンですが他にもいろいろ設定しだいで使えます。
Converting jQuery Code to a Plugin | Tutorialzine
画像をドロップダウンリストで表示するのに使用してます。上記ページはこのプラグインを題材にしたjQueryプラグインのチュートリアルになってます。
JSColor – JavaScript / HTML Color Picker, Selector, Chooser
カラーピッカーを表示するのに使用してます。1ソース読み込むだけで使えるので大変楽で良いです。



コメント